在百度搜了好多给网站添加地图的教程,结果发现内容几乎全部一样?并且没有几个可以使用。于是我就自己研究顺便写个教程咯
一、生成地图
打开高德地图生成器:高德地图,按步骤创建地图,功能很丰富。
1、定位地点
输入自己要展示的地址获取地图
2、地图样式
选择自己喜欢的样式,地图尺寸可以随便选择一个后边根据需求调整
3、添加标注
添加好标注,如:XXXX公司
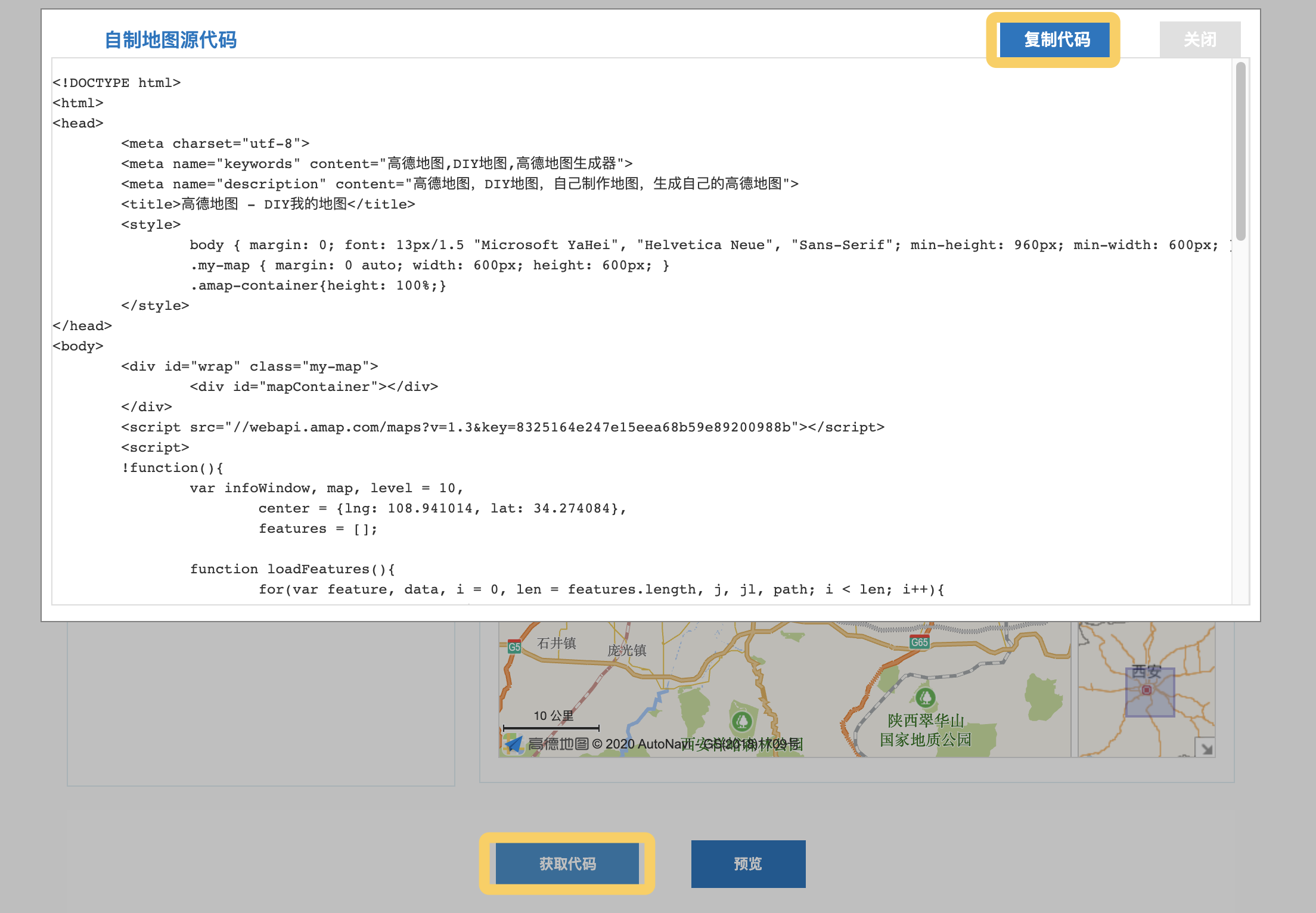
二、获取高德地图代码

三、创建amap.html
创建一个html文件,将代码粘贴到文件中,然后将文件上传到网站根目录
四、调用地图
打开你想要插入地图的页面,输入以下代码,如果你使用的古腾堡编辑器,更改区块格式为“自定义 HTML”,然后输入以下代码:
<iframe src="amap.html" width="600" height="600" frameborder="0" scrolling="no"></iframe>这样我们就把地图嵌入到网页中了,当然地图的宽高、在网页中显示的位置可自己写 CSS 调整,也可简单地像我只调整宽和高。
在 amap.html 文件中将 width:600px 修改为 width:100%,如下:
.my-map { margin: 0 auto; width: 100%; height: 600px; }在页面的引用中,也作相应调整,如下:
<iframe src="amap.html" width="100%" height="600" frameborder="0" scrolling="no"></iframe>进阶个性化
设置地图主题,在上面的 amap.html 中的 loadFeatures();下添加代码 map.setMapStyle() ,如下(只需要添加第 3 行):
loadFeatures();
map.setMapStyle('amap://styles/whitesmoke');//添加主题样式
map.on('complete', function(){
//...
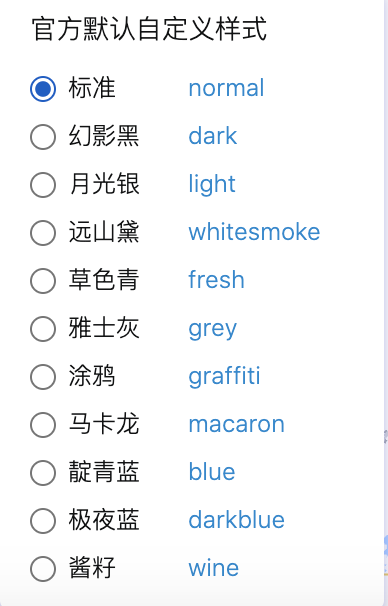
})添加官方的主题样式,可以到官网体验-->跳转
换主题只需要修改上面代码中的'amap://styles/whitesmoke'后面的 whitesmoke 为上图中文名称后面内容就可以了。
好了,这样就可以无需注册开发者账号和 key 就可以在网址中加入地图模块了。

2 条评论
[...]产品目录美化Footer增加公众号二维码、跳转链接,更改字体颜色增加留言模块联系我们页面增加地图模块https://www.kyq.me/webnote/wp-map.html首页产品目录完善页面应用分类完善Side Bars公司新闻、行业资讯编写增加RSS站点地图Sitemap首页Banner增加Slider尝试更新Generatepress增加CDN且避免与邮箱冲突将企业邮箱转移到阿里云SEO[...]
?